js를 익혔으니 react로 넘어가보자
https://nomadcoders.co/react-for-beginners/lectures/3257
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co
이 강의를 따라갈 예정이다. 강의를 따라가면서 느끼고 배운 것들을 한 페이지로 요약해서 작성하겠다.
9.18 시작 ~
#2 [2021 UPDATE] THE BASICS OF REACT
react 간단히 다운로드 하는 법
https://ko.legacy.reactjs.org/docs/add-react-to-a-website.html
이 링크를 참고하면 할 수 있다.
<!DOCTYPE html>
<body>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
</body>
</html>이렇게만 작성해두면 React를 사용할 수 있다.

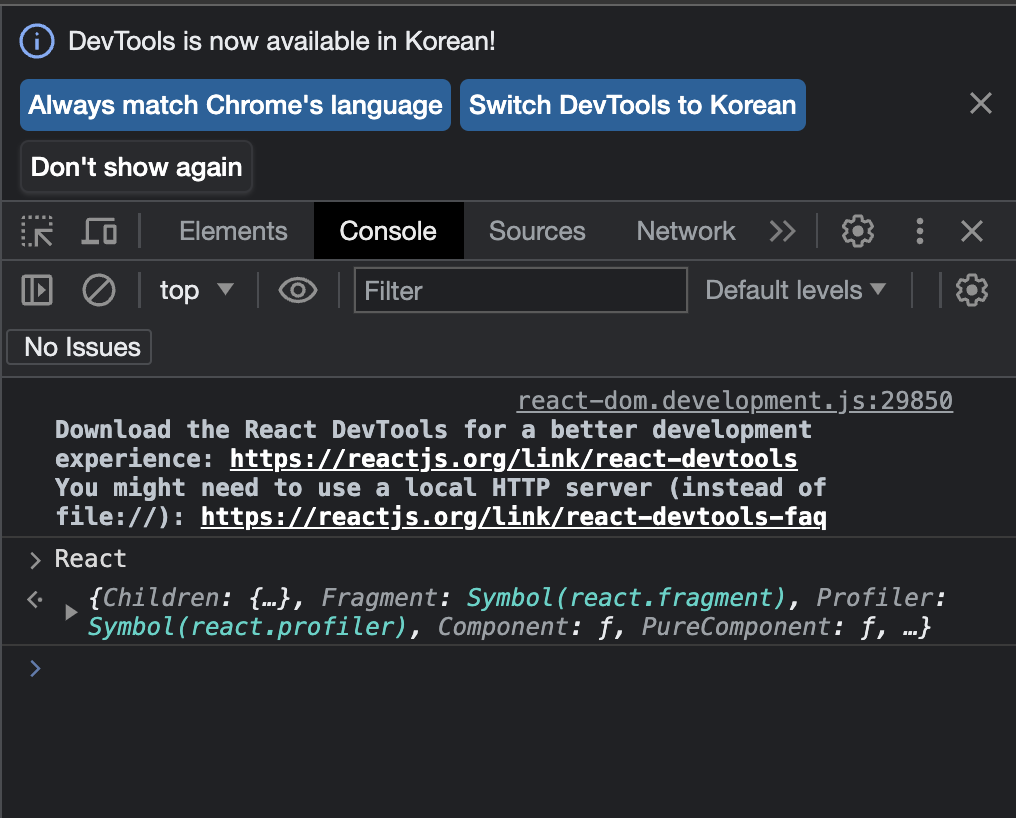
console에 React를 입력하면 접근이 가능한 것을 알 수 있다.
'개발 > 날씨의 아이' 카테고리의 다른 글
| [javascript] 바닐라 js로 크롬 앱 만들기 (2) | 2023.09.10 |
|---|---|
| [javascript] 한 페이지 요약(전공자 기준) (4) | 2023.09.07 |
| [flask] 백엔드 개발 시작 - 로컬 서버 열기 (0) | 2023.09.06 |
| [figma] 전체적인 디자인 90% 완성 (2) | 2023.09.06 |
| [figma] 단축키 (0) | 2023.09.04 |



