단축키 : https://parkyoungkyu.tistory.com/entry/figma-%EB%8B%A8%EC%B6%95%ED%82%A4
status bar는 구글링하면 바로 나옴. option + w,h로 정렬시킴.
제목 글씨 속성 : semi bold, 24pt, 행간 34, 자간 -2.5?
본문 글씨 속성 : regular, 14pt, 행간 22, 자간 -2.5, 색상 767676
가이드라인 설정
cmd + /를 눌러 ruler를 꺼내 눈금자를 표시하고, 눈금자를 드래그하면 가이드라인이 설정된다.
아이콘 만들기
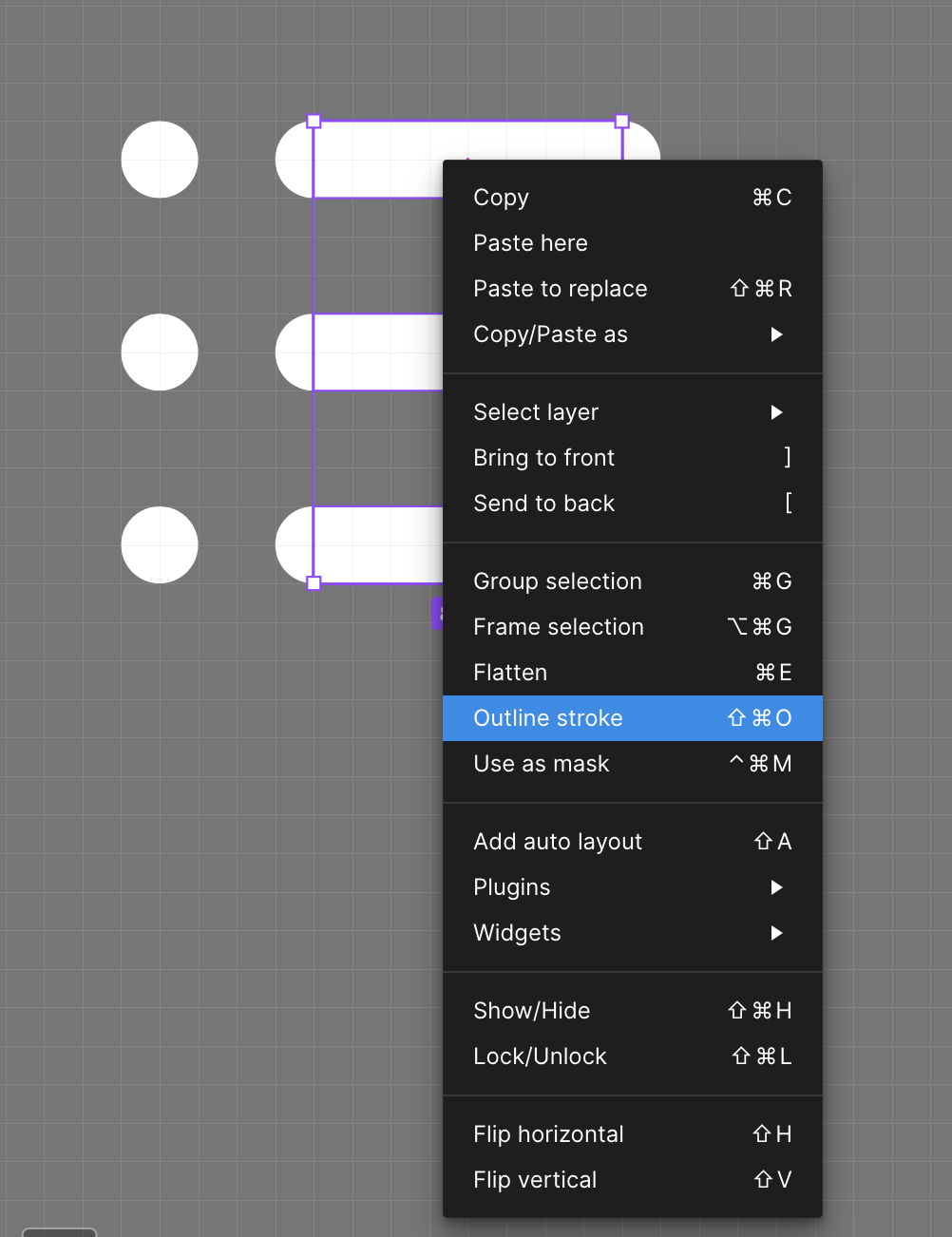
원과 선으로 뚝딱뚝딱 메뉴 아이콘을 만들었더니, 사이즈를 조절 할 시 원래 모양이 유지되지 않는 문제가 발생했다.


다음과 같이 outline stroke를 설정해주면 아이콘 확대 시 선의 stroke도 같이 확대된다.

프레임 밖으로 나간 것은 자르기

다음과 같이 프레임의 속성 중 clip content를 활성화시키면 프레임 밖으로 나간 것들을 잘라서 보여준다.
pen 툴 꼭지점 둥글게 만들기

stroke 설정란에서 None으로 되어있던 것을 Round로 바꿔주면 된다.
아이콘 만드는 법
1. 내가 원하는 아이콘을 피그마에 가져온 후, 적당히 사이즈를 키운다.
사이즈를 너무 작게 하면 아이콘을 세밀하게 만들기 어렵다.

2. 이미지를 lock하고 그 위에 도구들로 따라그린다.

3. 이미지를 없앤다.

이렇게 여러 아이콘을 만들었다!

나중에 figma를 더 사용할 날이 온다면 그 때는 컴포넌트, 프로토타입 인터랙션을 잘 활용해 보면 좋을 것 같다.
'개발 > 날씨의 아이' 카테고리의 다른 글
| [javascript] 한 페이지 요약(전공자 기준) (4) | 2023.09.07 |
|---|---|
| [flask] 백엔드 개발 시작 - 로컬 서버 열기 (0) | 2023.09.06 |
| [figma] 전체적인 디자인 90% 완성 (2) | 2023.09.06 |
| [figma] 단축키 (0) | 2023.09.04 |
| 프로젝트 시작! (0) | 2023.09.04 |

